Table of contents
While we are constructing and developing web pages it is very essential to incorporate interactivity. By, using React Hooks we can trigger and respond to actions facilitating dynamic changes and responses within the application. Hooks allow smooth synchronization between User Interaction and User Interface.
Let us understand react hooks with an example of ' Increment and decrement counter '
Learning UseState hook in React:
You can add a state to a component with a useState Hook. Hooks are said to be the special functions that take some initial state value and can be updated using the function.
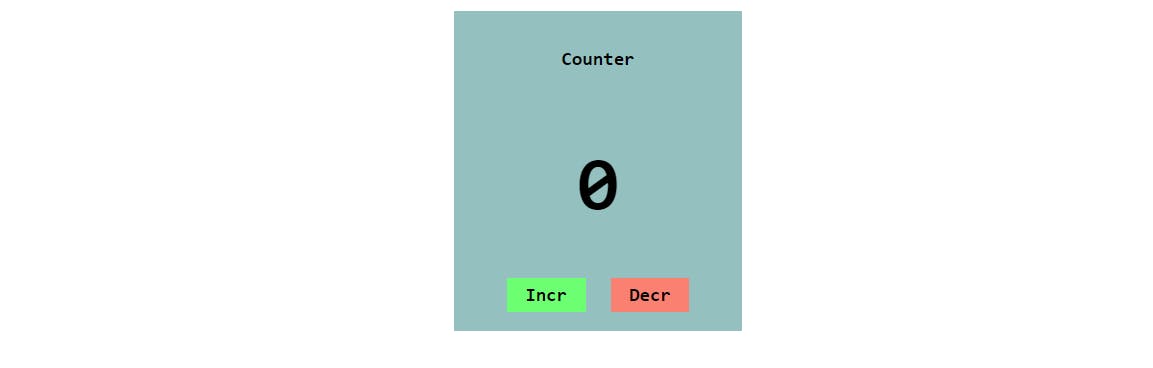
Counter App-
Implementing counter increment, decrement logic, and updating values on button click without implementing hook.
import React from "react"; export const Counter:React.FC = ()=>{ const counter = 0; const incrementCounter= ()=>{ counter++; console.log(counter);//updated value will be shown in console. } const decrementCounter= ()=>{ if(counter>0) counter--; console.log(counter);//updated value will be shown in console. } return( <div className="counter-container"> <h3>Counter</h3> <div> <h1>{counter}</h1> </div> <div> <button className="b1" onClick={incrementCounter}>Incr</button> <button className="b2" onClick ={decrementCounter}>Decr</button> </div> </div> ); }The values will be changed on the button click but not updated values in the UI.

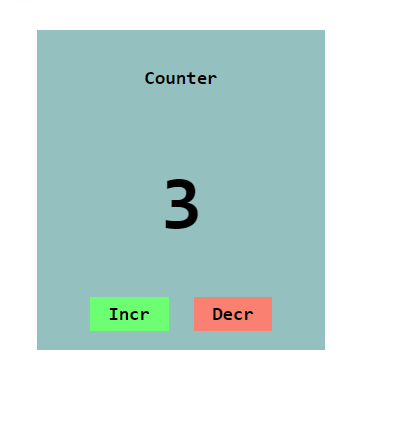
Using the UseState hook of React changes can be updated in the UI.
import React,{useState} from "react"; import './index.css'; export const Counter:React.FC = ()=>{ const [counter,setcount] = useState(0); const incrementCounter= ()=>{ setcount(counter+1) } const decrementCounter= ()=>{ if(counter>0) setcount(counter-1) } return( <div className="counter-container"> <h3>Counter</h3> <div> <h1>{counter}</h1> </div> <div> <button className="b1" onClick= {incrementCounter}>Incr</button> <button className="b2" onClick ={decrementCounter}>Decr</button> </div> </div> ); }This component Counter is rendered in App.jsx file.
```typescript import React from 'react'; import {Counter} from './components/counter';
export const App: React.FC = ()=>{ return (
Here in
const [counter, setCount] = useState(0);counter is a state variable and setCount is a setter function using which the value of the counter can be updated. This change in value can be updated in the UI as well.
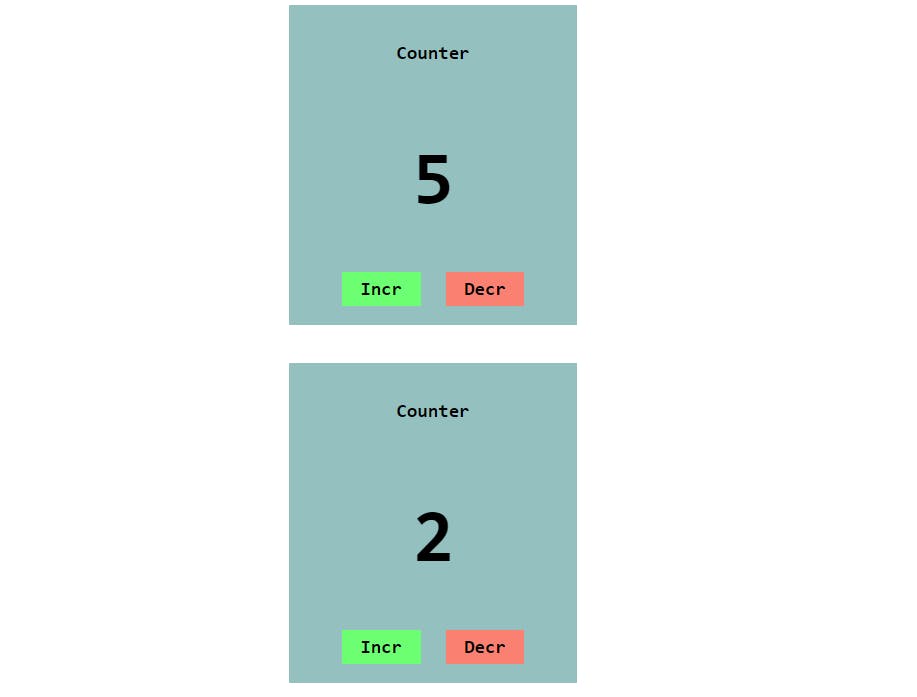
If the same component is rendered twice in another component state of each component is independent of the other component. If the value of one counter is updated the other will not be affected by its change.

Each component operates in its own isolated scope, allowing for independent modifications and rendering based on their respective state changes.
